شرح أضافة ايقونة بجانب كل قسم بدون منتجات
في البداية هذا الشكل التقليدي او المعتاد لايقونات الأقسام ( شاهد الصورة التالية ) .

سنقوم يتغير الايقونات الى ايقونات جميلة بالاستعانة بمكتبة (
Font Awesome )
اولا نذهب الة لوحة التحكم
( شاهد الصورة التالية ) ..
 ثم نذهب الى المظهر ومن ثم نحتار القوالب ( شاهد الصورة التالية ) ..
ثم نذهب الى المظهر ومن ثم نحتار القوالب ( شاهد الصورة التالية ) ..
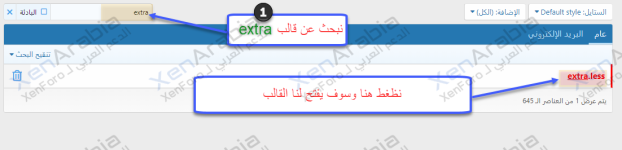
 ثم نبحث عن قالب ( EXTRA ) ونفتح القالب ( شاهد الصورة التالية ) ..
ثم نبحث عن قالب ( EXTRA ) ونفتح القالب ( شاهد الصورة التالية ) ..
 ثم نقوم بلصق الكود التالي في قالب ( EXTRA ) ..
ثم نقوم بلصق الكود التالي في قالب ( EXTRA ) ..
اولا نقوم بنسخ الكود التالي ..
كود:
/* كود ايقونات الأقسام */[/SIZE][/CENTER][/SIZE][/CENTER] [SIZE=5][CENTER][SIZE=5][CENTER] .node--forum.node--id2.node--read .node-icon i:before{content:'\f4ad';color:#d5eaf9} .node--forum.node--id2.node--unread .node-icon i:before{content:'\f4ad';color:#185886} /* نهاية كود ايقونات الأقسام */
بعد لصق الكود نختار حفظ
( شاهد الصورة التالية ) ..

الان سنقوم بشرح الكود حتى يسهل علينا تغير الايقونات بما نراه مناسب
( شاهد الصورة التالية ) ..

بعد الدخول على الموقع نختار الايقونات المجانية (
Free )
( شاهد الصورة التالية ) ..

وهذا شرح بسيط للحصول على الايقونات
نضغط على الايقونه المراد استخدامها وبعد ذالك ننسخ الكود الخاص بالايقونه ( شاهد الصورة التالية ) ..

وهذي النتيجة النهائية للعمل
( شاهد الصورة التالية ) ..

م \ ن